-
ㅇ

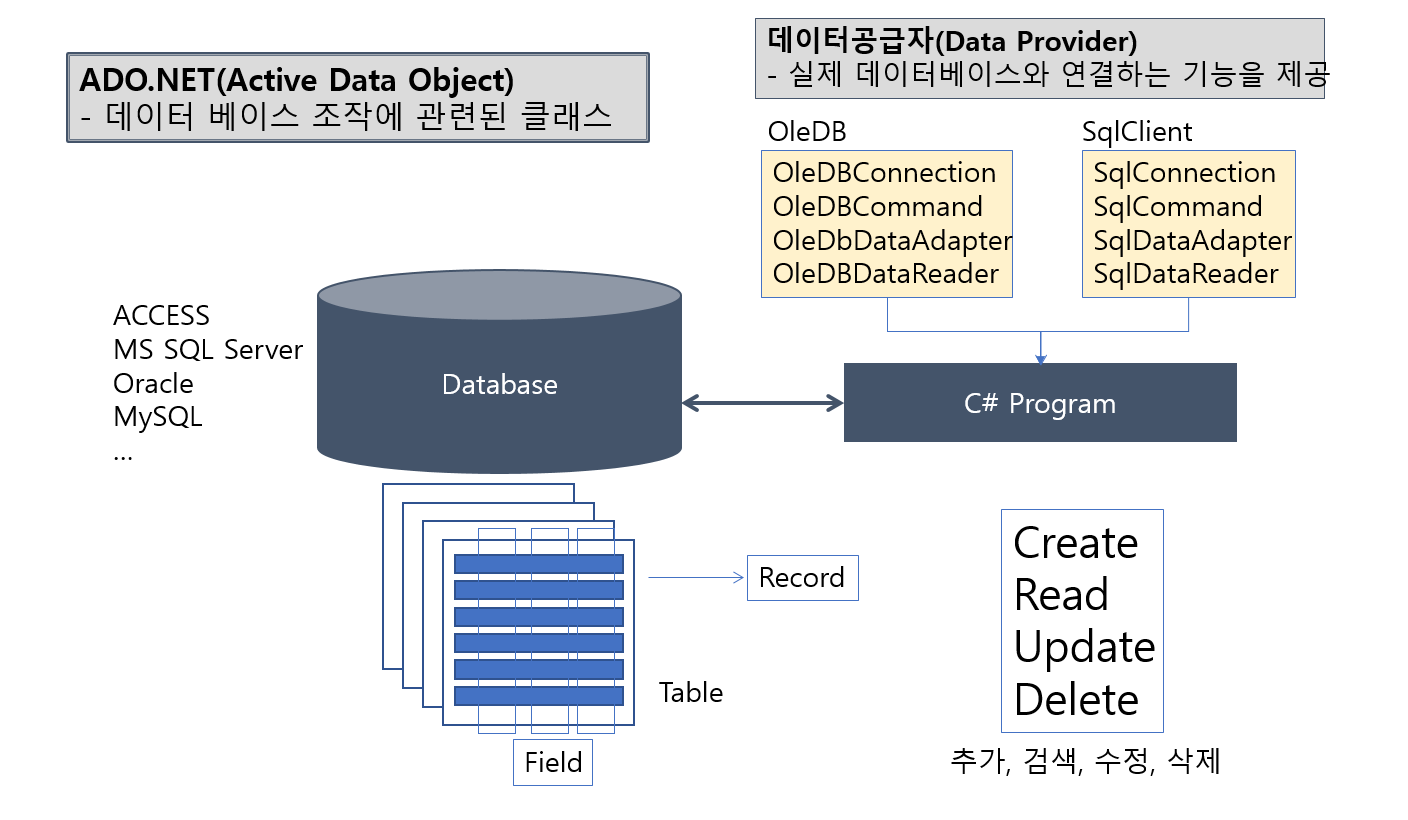
데이터 베이스는
테이블로 한다
필드는 저장되는 데이터의 성격
레코드가 저장되는 내용
잠금 모드에서 false true로 바꾸기
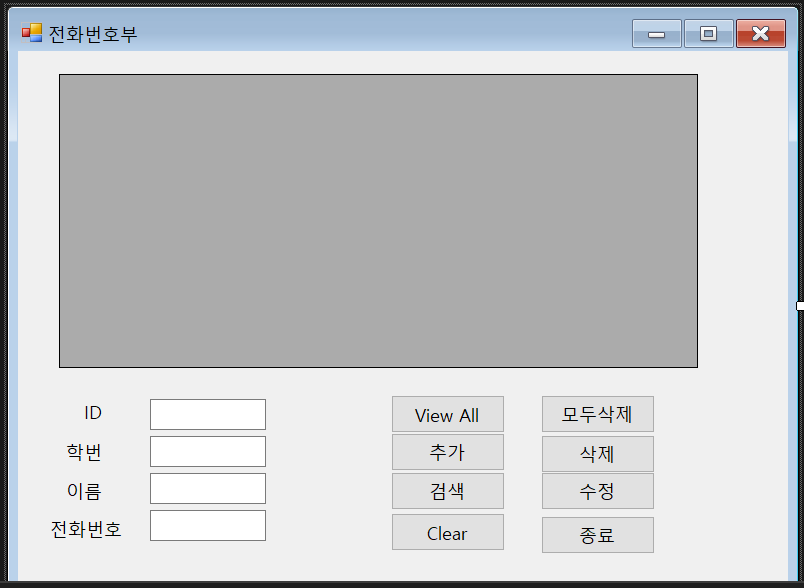
우선 디자인은
DataGridView 하나와
label 4개
TextBox 4개
버튼 8개를 준비해줍니다.
하지만 시작하기 앞서
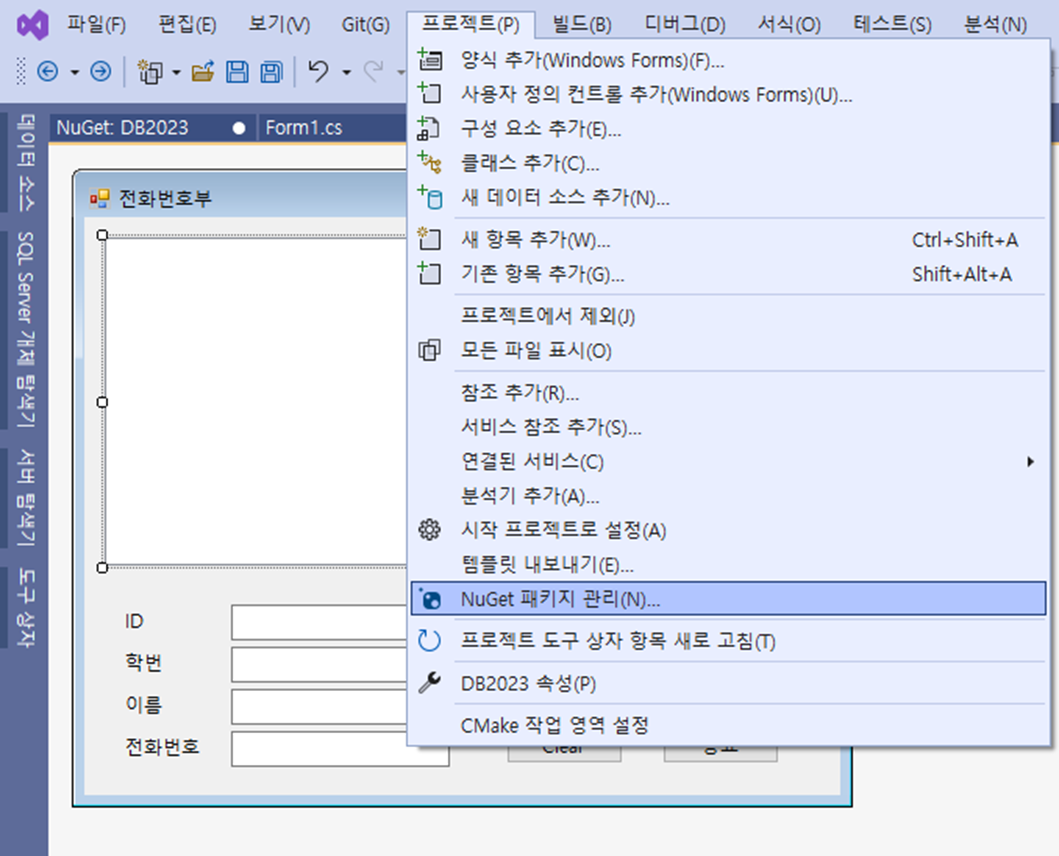
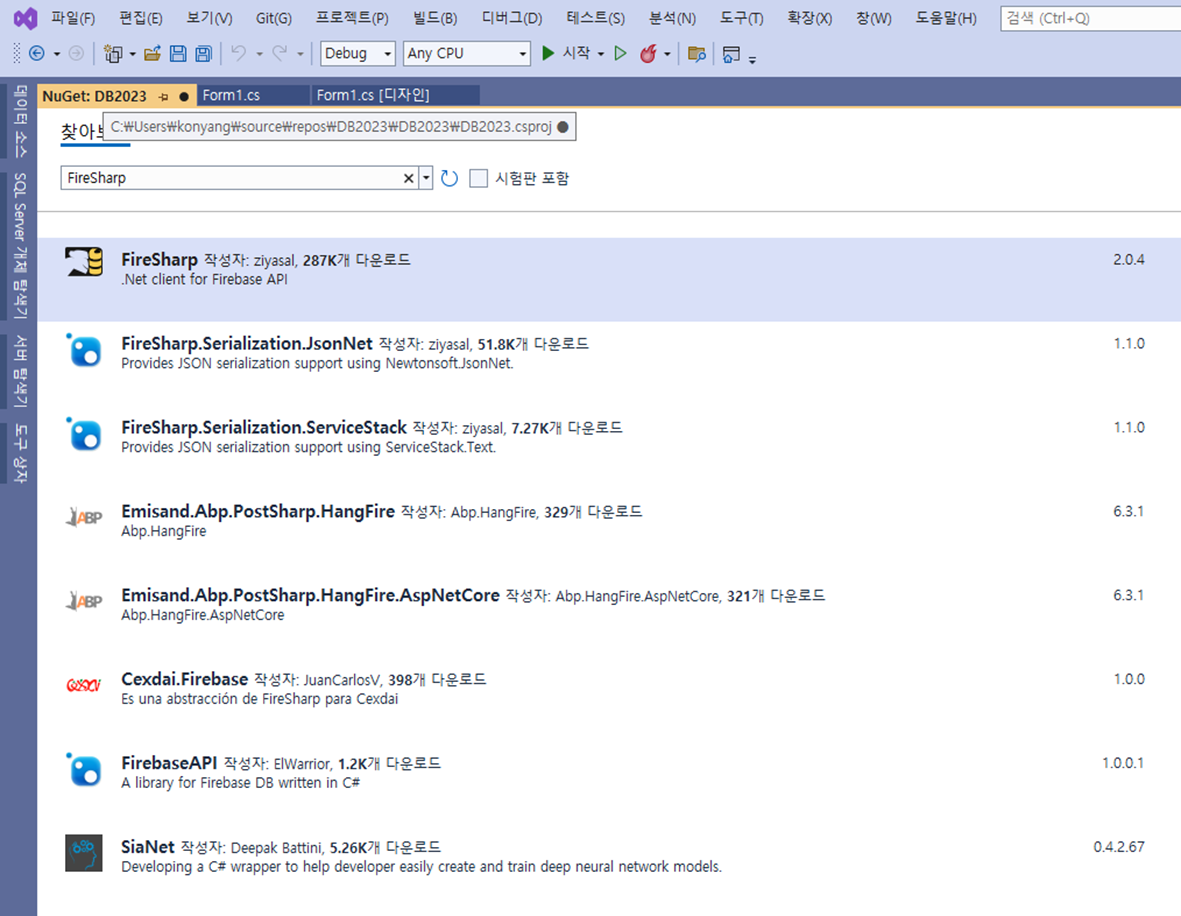
VS에 프로젝트 Nuget 패키지 관리에 들어가 주고, firesharp를 설치해주어야 합니다.
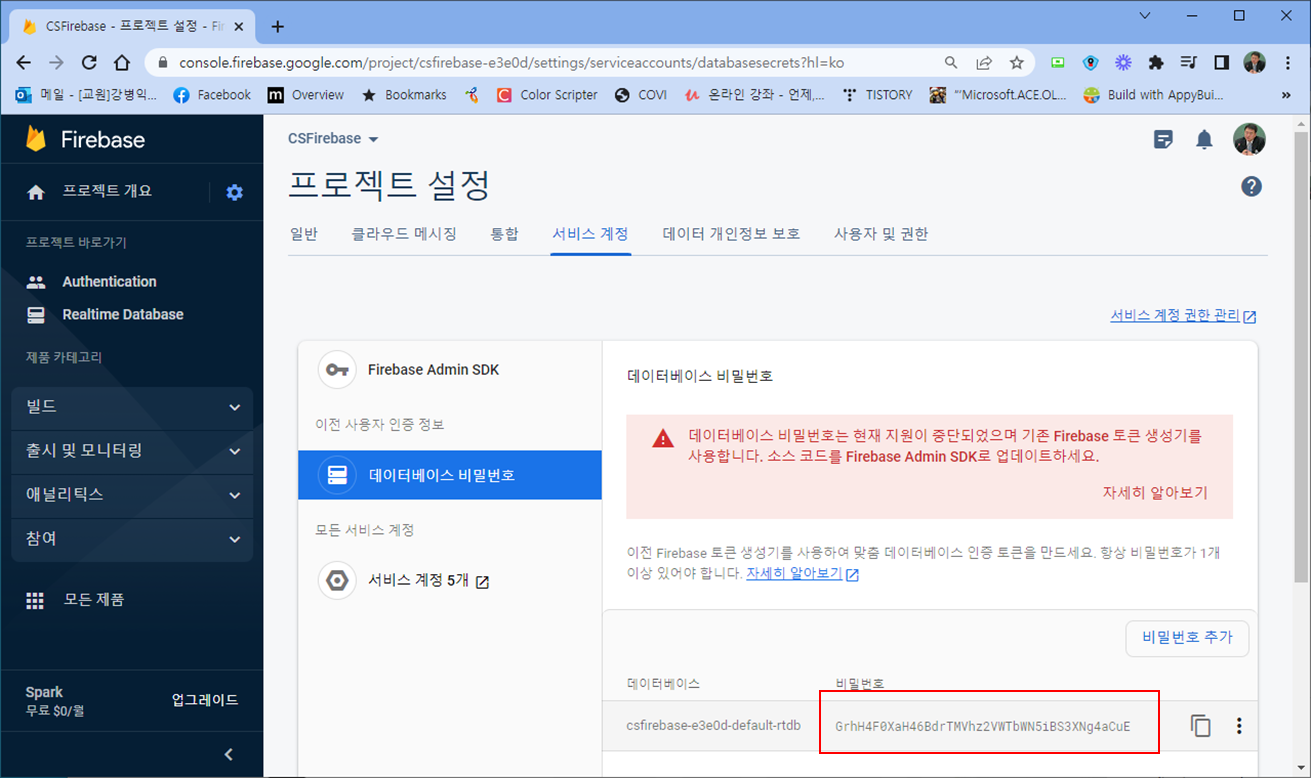
또한 Firebase 접속 후 프로젝트를 만들어 줍니다.



프로젝트를 만들었다면 데이터베이스 비밀번호를 복사 한 후에
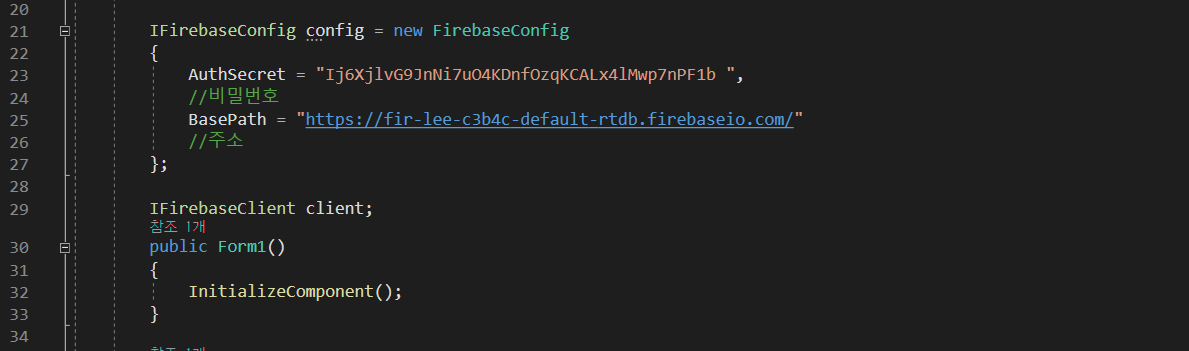
아래와 같이 AuthSecret과 BasePath 에 비밀번호와 주소를 넣어줍니다.


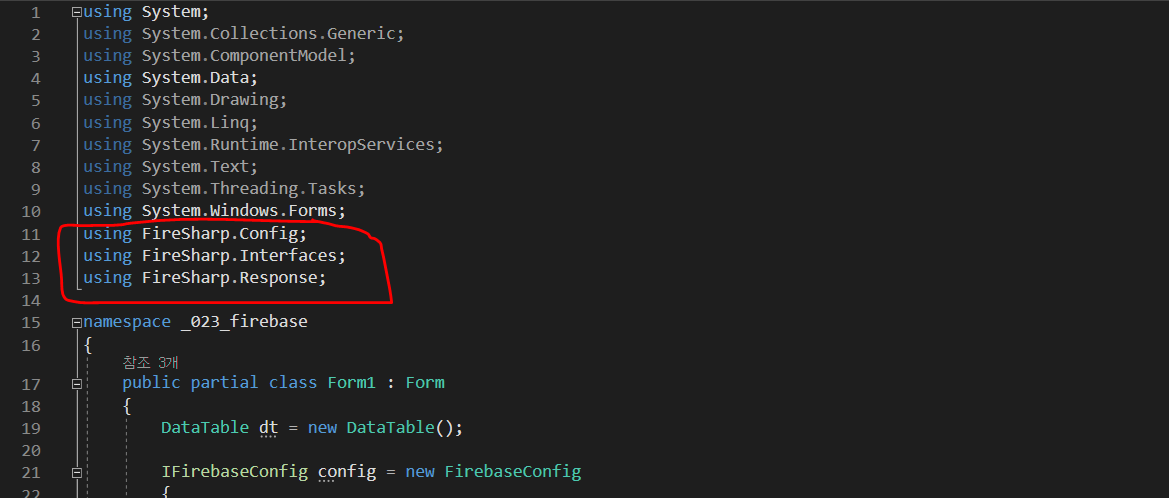
비밀번호와 주소를 입력 했다면 위에
using FireSharp.Interfaces;
using FireSharp.Config;
using FireSharp.Response;

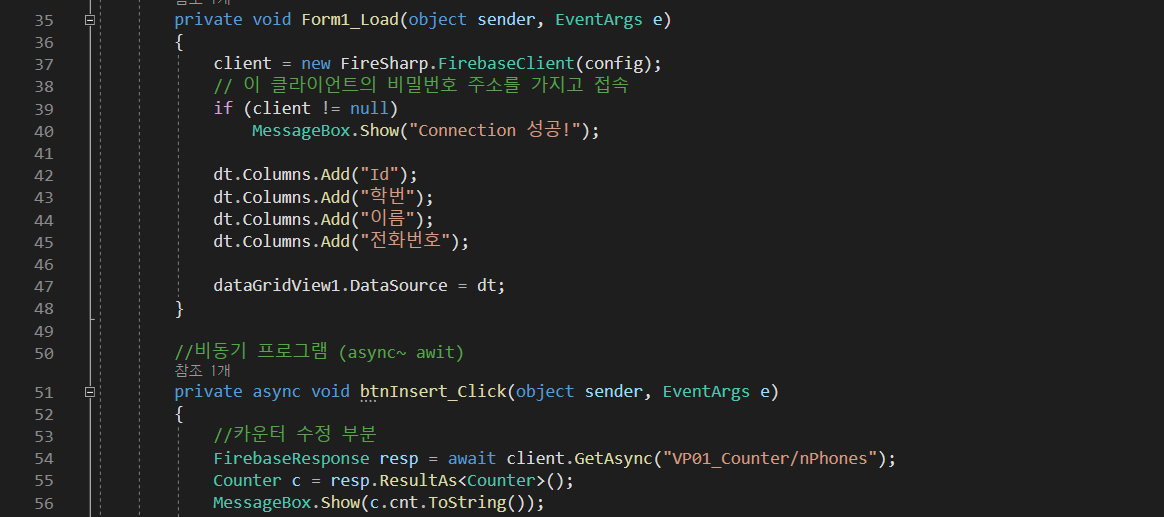
코드를 실행하면 firebase 에 연결 되었는지 확인하기 위해
firebase가 연결되면 Connectuin 성공! ㅣ이라는 메세지 박스를 보여주도록 합니다
또한 DataGridView에 ID,학번,이름,전화번호를 추가해주고
입력 버튼을 클릭 하였을때의 코드를 만들어줍니다

CS 와 Firebase 를 연결해주기 위해 async로 연결해줍니다.
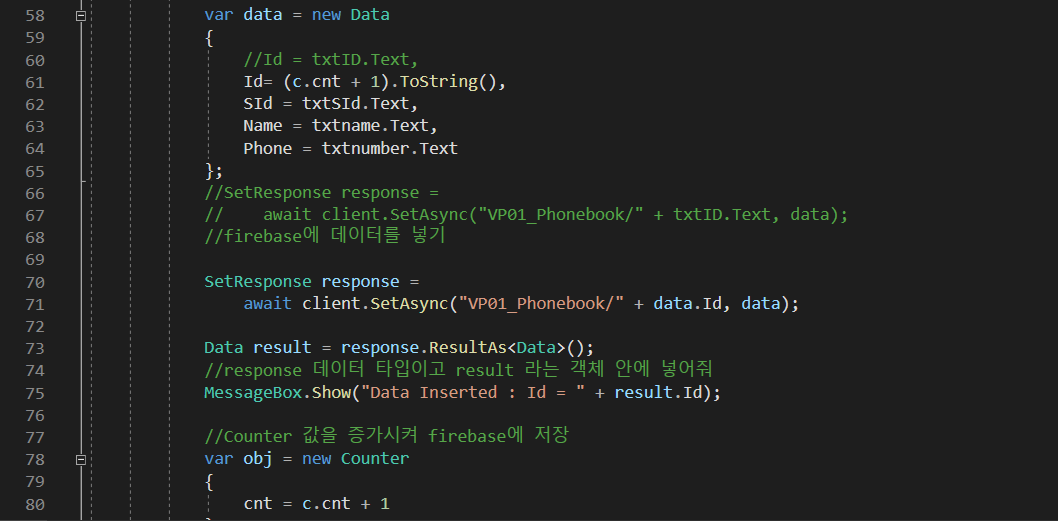
각 텍스트 박스에 어떠한 것들이 들어가는지 변수 선언 후 입력 버튼을 누르면 그 변수 값들을 저장 하는 것을 만들어주고
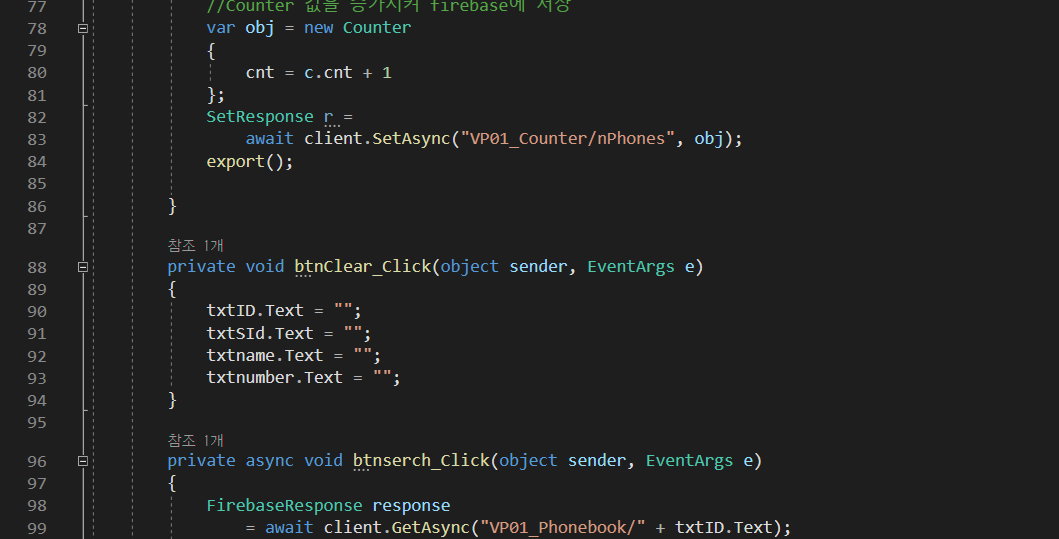
데이터 타입을 선언 후result라는 곳에 넣어주도록 하고 난 후 각 변수값에 counter 값을 증가 시켜 firebase 저장하도록 합니다.

텍스트 창을 모두 빈칸으로 만들어 주도록 합니다.

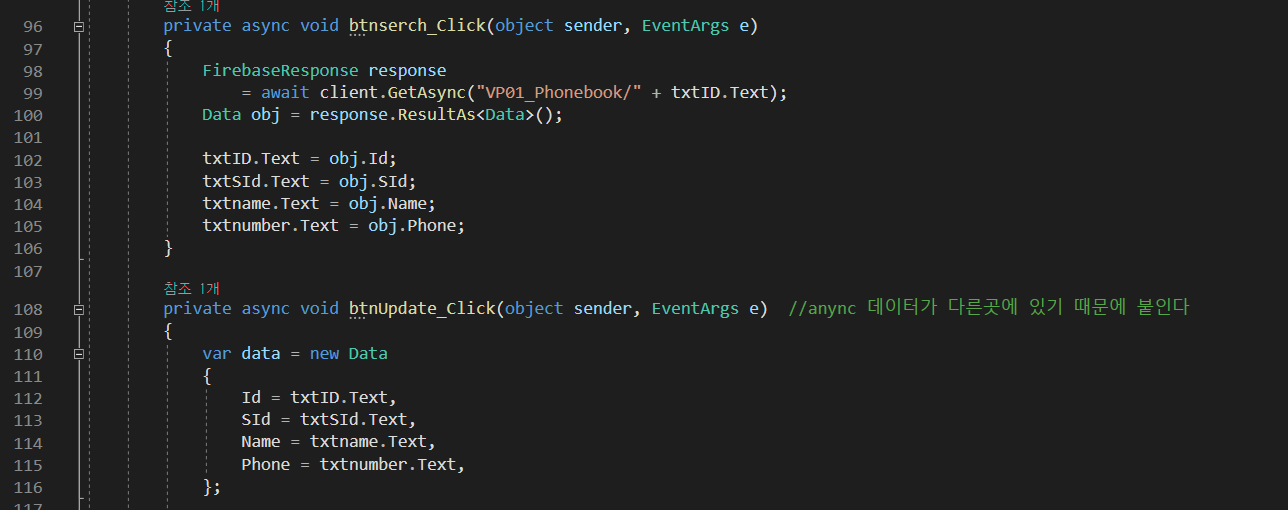
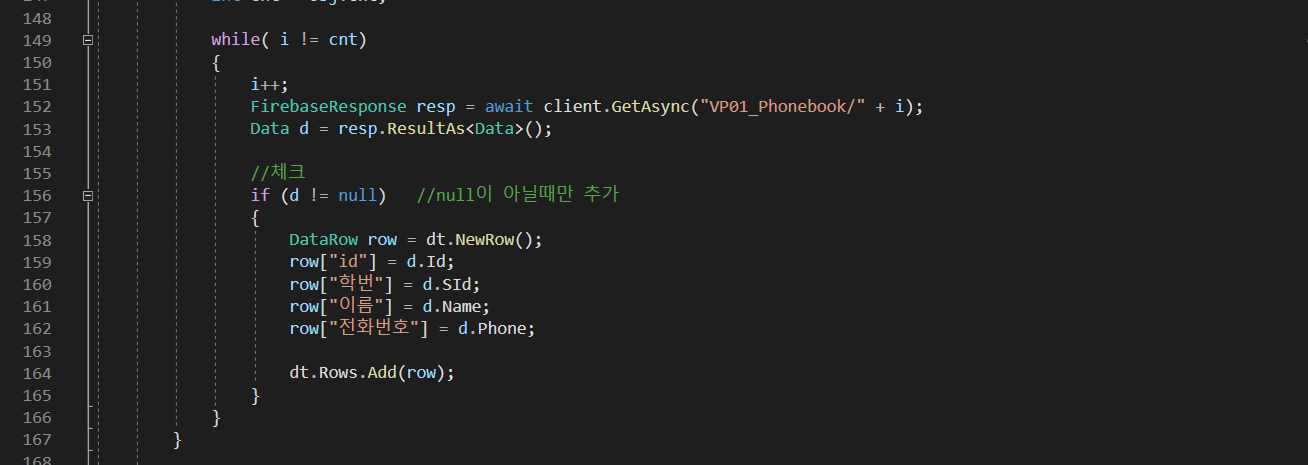
검색 버튼을 누르면 Firebase에 있는 데이터 값중 Counter에 맞는 값을 찾아 가져온 후
가져오게 해줍니다.
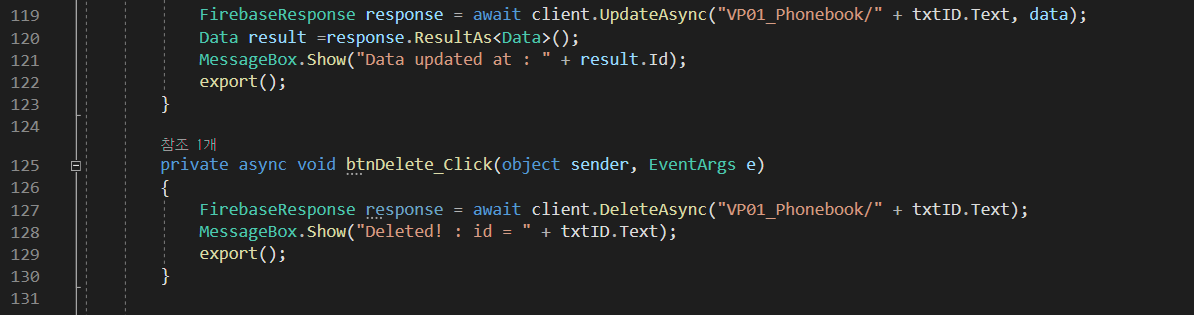
수정 버튼을 누르면 데이터값을 수정 하게 되게끔 가져오는 코드를 생성 해줍니다.

버튼을 클릭한 후 데이터베이스에 있는 데이터를 업데이트 한 후
메세지 박스로 업데이트가 되었는디 Data updated at + Counter 값이 나오도록 선언 해줍니다.

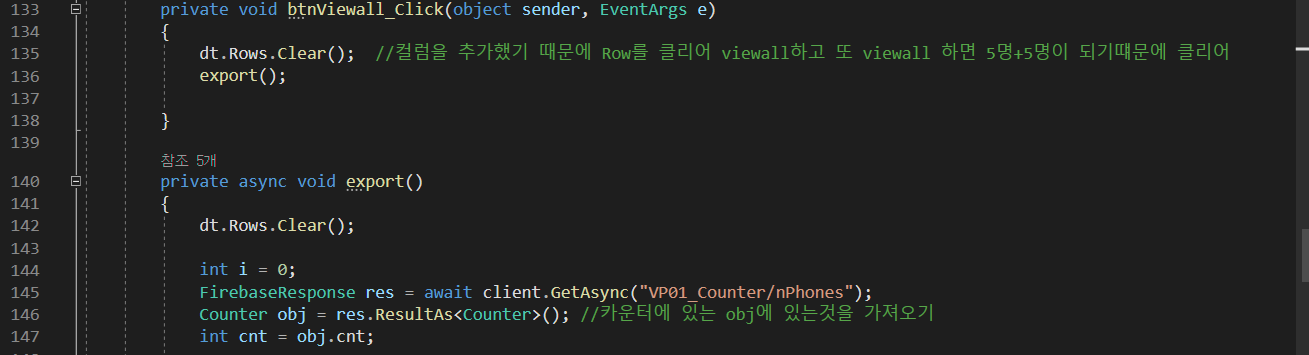
Viewalll 버튼을 누르면 모든 데이터를 다 DatagirdView에 보이도록 코드를 설정해줍니다
또한 export는 DatagirdView에 보이는 모든 값을 다 지우고 다시 한번 초기화 하게끔 선언 해주는 것입니다.
왜냐하면 지우지 않으면 계속 5+5로 똑같은 값이 5개씩 지우지 않고 쌓이기 때문입니다.


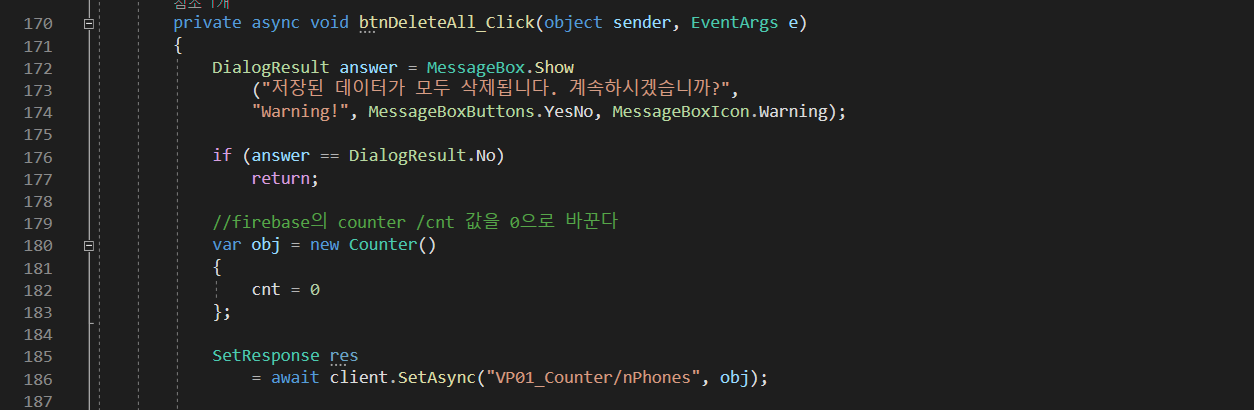
삭제 버튼은
먼저 메세지 박스로 정말로 다 지울건지 Yes or no 버튼과 Warning 아이콘을 표시한후
no를 누르면 다시 돌아가고
아니면 Yes를 누를시에 삭제 기능이 실행 되도록 설정을 해줍니다
그렇게 한 후
카운터 값을 0 으로 초기화 시켜줍니다.

모두 삭제 기능이 완료 되면
메세지박스로 다 지웠다는 메세지를 넣어줍니다
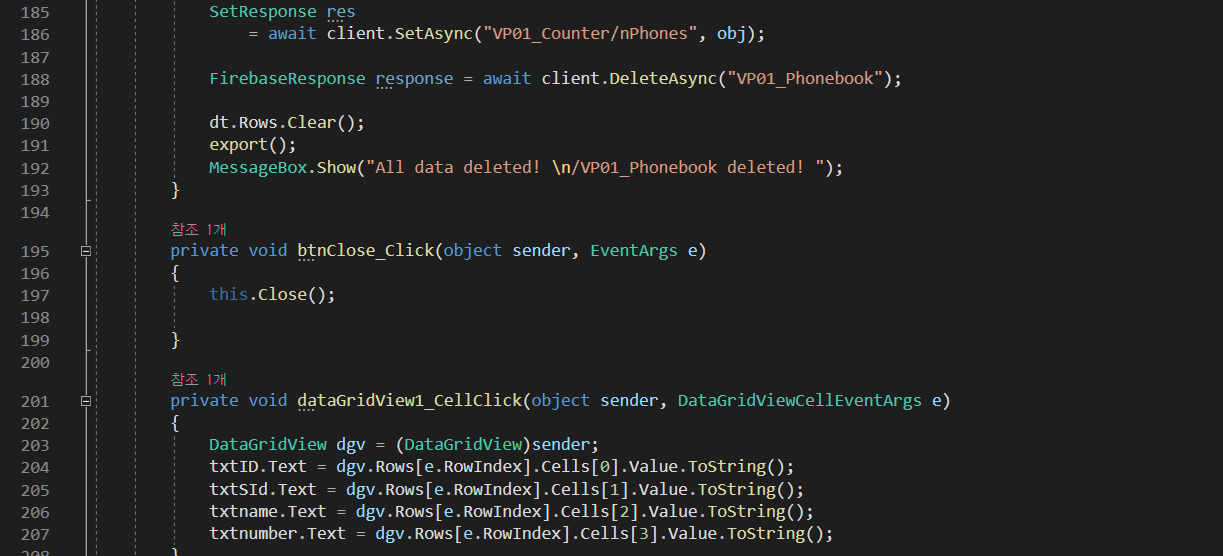
닫기 버튼은
this.Close로 코드를 실행 하여 프로그램을 닫게 해줍니다.
마지막으로 DatagirdView에서 칸을 클릭하는 기능을 선언 해준 것인데
DatagirdView에 있는 값을 클릭하면 모두 아래 Text박스에 나오도록 to String으로 문자열로 만들어준 후
Text박스에 표시하도록 합니다.
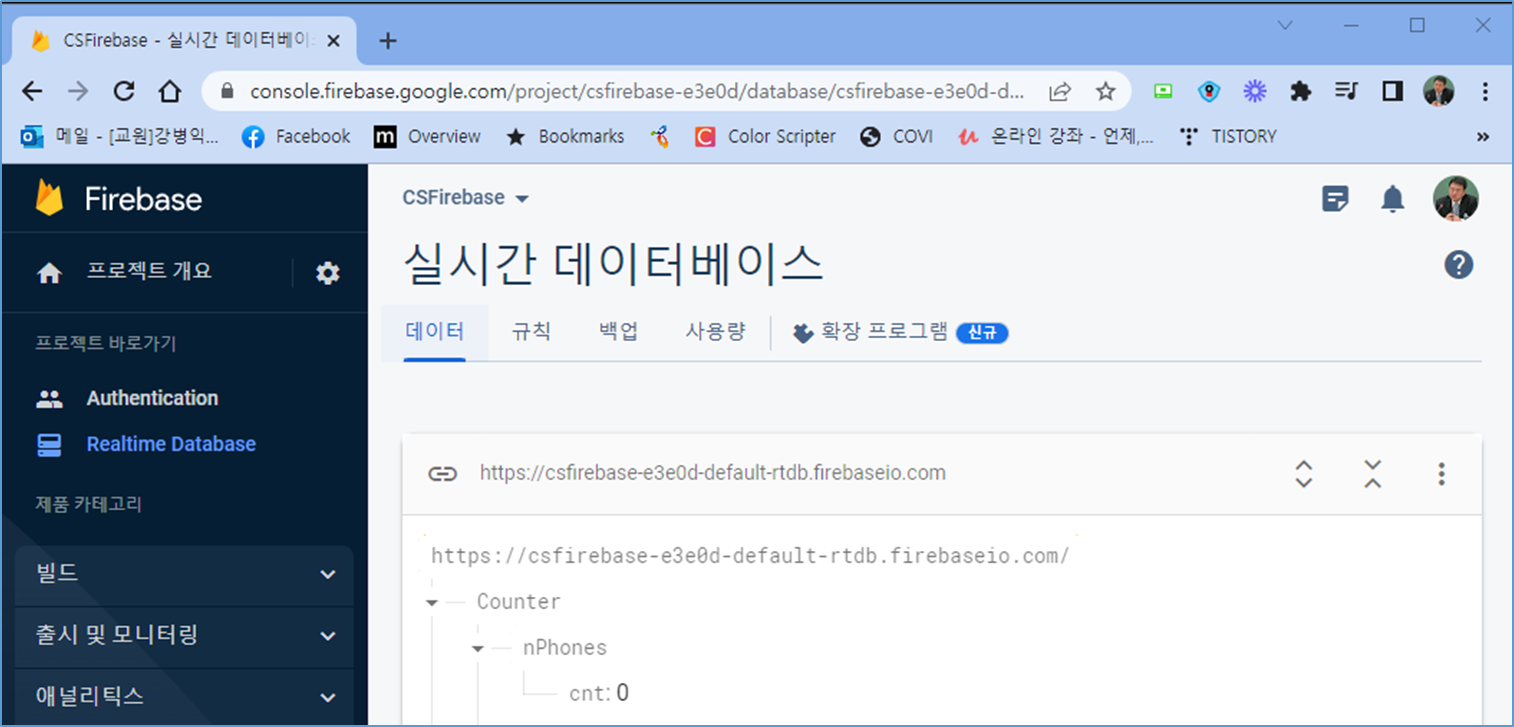
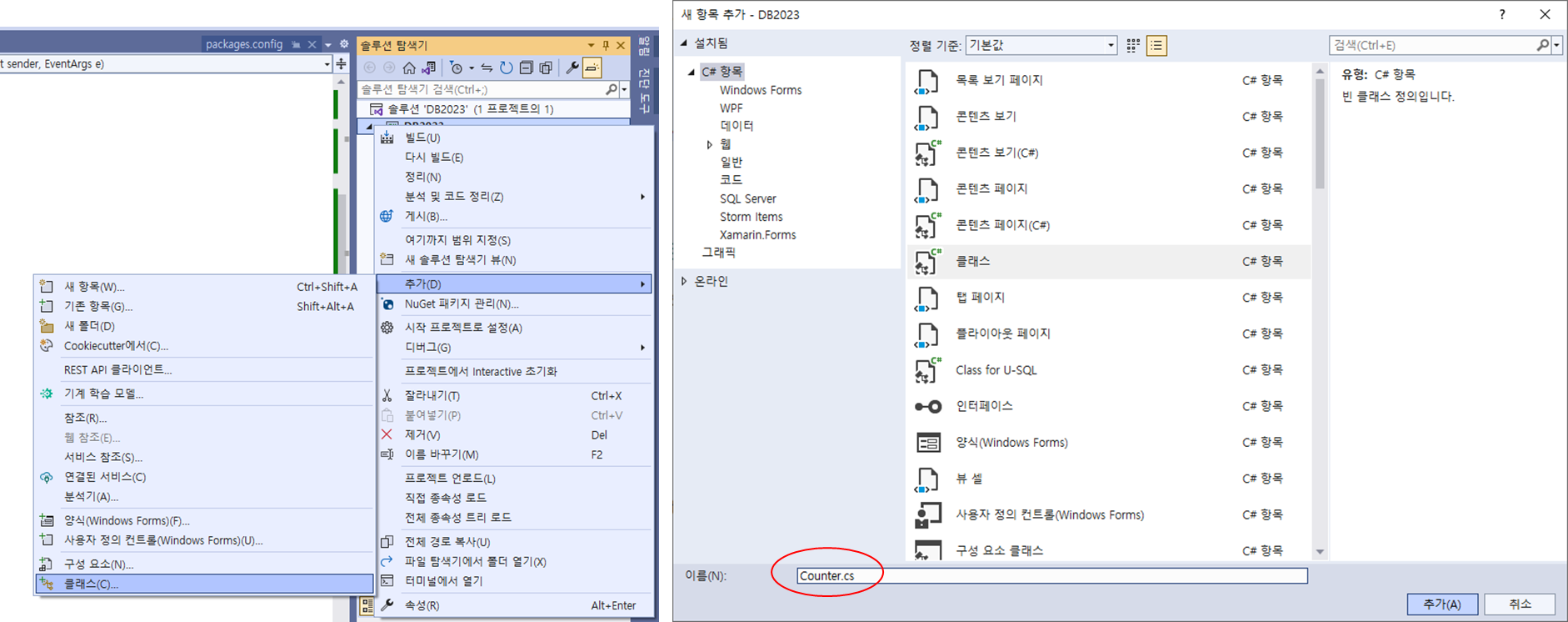
Counter 클래스 추가


먼저 Firebase에 숫자로 0을 저장한 cnt변수로 만듭니다.
namespace DB2023
{
internal class Counter
{
public int cnt { get; set; }
}
}
로 클래스를 추가해줍니다.
private async void btnInsert_Click(object sender, EventArgs e)
{
FirebaseResponse resp = await client.GetAsync("Counter/nPhones");
Counter c = resp.ResultAs<Counter>();
MessageBox.Show("cnt = " + c.cnt.ToString());
/*
…
*/
}
마지막으로 async로 firebase와 연결해 준후
cnt = 0으로 counter라는 클래스가 제대로 확인되는지 확인 후 마무리 해줍니다.